

每日必抢小程序是指在非淘宝App端上面向消费者提供电商服务的小程序,具备的营销、搜索、交易、履约、客服等核心电商能力,基于淘宝App提供的能力底座,让消费者可以在非淘宝App端享受到接近淘宝App的线上购物体验。
在支付宝上做的小程序叫每日必抢,在夸克上叫省钱集市。
▐ 下单
小程序下单的产品能力是依托淘宝的交易底座,搭建了一条小程序的链路。
▐ 产品架构
产品能力上主体跟淘宝一致,同时延伸了一些特色业务场景,比如会员购,花呗购和商家积分购(下图橙色框),这些新的业务场景也给我们带来了一些挑战。


演进历史
▐ 1.0: DX方案
DX全称DinamicX,它用XML的语法来描述视图UI,广泛用于手淘App客户端,比如首页,下单和购物车等场景,解决在不发版的情况下动态下发UI布局,以及部分逻辑能力来支持业务的快速更新迭代,提升工作效率。
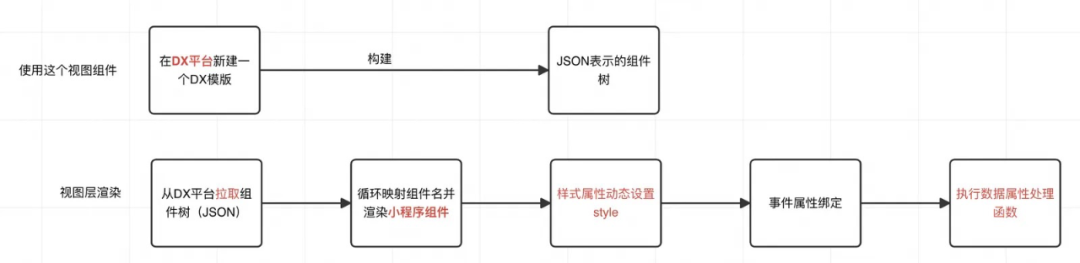
由于历史原因,小程序1.0使用DX来写的,然后将DX构建成JSON形式组件树,小程序从DX 平台拉取组件树后映射到小程序组件后进行渲染,渲染过程包括:处理DX样式属性,数据属性和绑定事件等,具体流程见下图:

<InputView<!-- 样式属性 -->height="46np"width="match_parent"<!-- 数据属性 -->text="测试"placeholder="这是一个文本"<!-- 事件属性 -->onAppear="@appearExpose{@data{subSection.home.subSection.searchBox}}" // 事件/>
小程序InputView的实现:
Component({methods: {triggerChange(e) {this.dinamicXEventHandler({type: 'onChange',value: deepGet(e, 'detail.value')});},onChange(propValue) {this.events.onChange = propValue;},text(propValue) {this.setData({ value: propValue });},placeholder(propValue) {this.setData({ placeholder: propValue });},textColor(propValue) {this.setStyles({color: Dinamic.colorParser(propValue)});}}})
一个简单的InputView都需要这么多胶水代码,更别说有更复杂属性的自定义组件了。
DX诞生于客户端技术,由于客户端的发版频率受限,DX可以很好满足了“动态化”的诉求,这也是之前选择DX的最主要原因。不过在小程序侧,发版相对比较自由,DX的优势就不存在了,反而带来了编码成本和性能损耗的问题,于是我们在考虑放弃DX的方案。
▐ 2.0: Rax方案
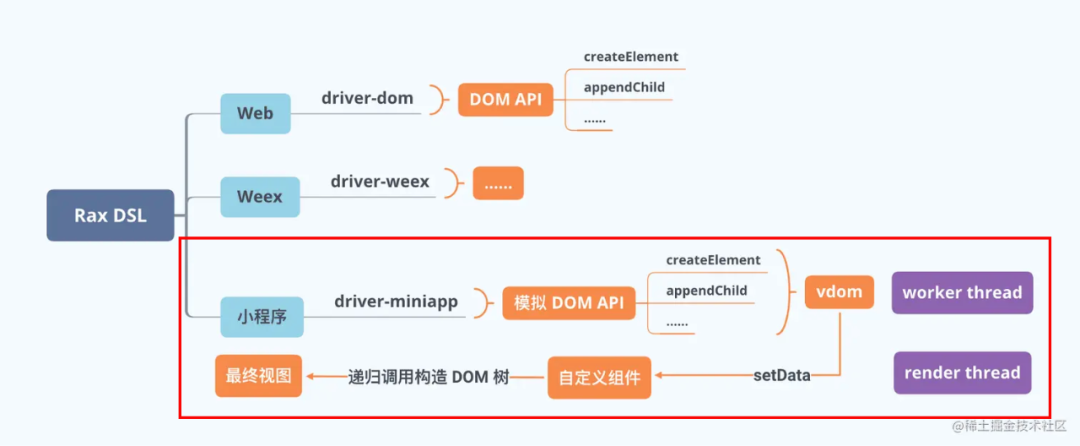
后端需要做应用迁移,我们也准备一起升级前端的架构,选择Rax主要原因是它拥有跨小程序端的特性,满足跨端诉求(上面提到的支付宝和夸克),同时语法层面相比DX是前端更加熟悉的,所以选择了这套方案。
Rax体验还是比较好的,没有DX版本的动态模版加载过程,页面可以做到直出。当时我们也是跑了一段时间,不过随着业务个性化需求的逐渐增多,发现支付宝上一些新的小程序特性无法支持,因为Rax目前处于维护状态,不新增新功能。
同时我们发现Rax这套方案会有构建体积过大的问题,包体积可以达到600KB,同等规模原生小程序只需要200KB,影响加载性能。同时由于它是一个应用层的方案,上层用JSX,然后会转换为vdom,然后将vdom的变化通过setData同步给原生小程序,存在vdom转换到小程序视图的性能损耗。

开发体验也会有一些问题,比如二次构建(Rax构建成小程序的JS文件,小程序JS自身的构建)速度慢,每次保存都要等待一会儿才能看效果。
基于以上问题,我们开始考虑是否可以直接迁移到原生小程序。
▐ 3.0: 原生小程序方案
Rax不再维护,其实我们是可以换一个跨端框架的,比如Uni-App,Taro,不过经过团队的讨论,最后我们还是选择原生小程序方案。
为什么是原生而不是跨端框架?
首先,小程序是没有一个标准化的组织,随着时间推移,各家小程序(微信,支付宝、抖音等)的差异肯定是越来越大,像Rax这类的跨端框架需要“抹平”的成本会越来越高。而且抹平一般会采用交集的方式进行抹平,会导致我们无法利用到各个小程序平台的最全能力。跨端框架拥有“Write Once, Run everywhere”的好处,对于0到1探索阶段的项目比较适合,可以快速铺到各个市场,但是无法适用于每日必抢这类对性能、体验、深入融合各端生态有着高要求的项目,基于此我们还是决定拥抱原生建设下单方案。
奥创协议
在介绍下单方案之前先了解下奥创协议,它的作用是用来描述前端页面的渲染协议,它提供了一套机制,让前端开发只关心渲染,业务逻辑统一收敛到后端,同时它统一了前后端交互的三种方式,render(首屏渲染)、async(异步刷新)和submit(提交)。
这套方案非常适合下单,购物车这类业务逻辑复杂的表单型页面。
举个例子,用户在下单页购买数量加1需要重新计算价格,如果这个逻辑放在前端,后端需要下发限购规则、优惠规则、库存等数据,前端需要按照限购规则判断是否可以加,还需要按照优惠规则重新计算价格,提交的时候后端还需要算一遍,意味着前后端需要写两份相同的逻辑。
随着业务逻辑越来越复杂,两份逻辑需要保持一致变得越来越难做到,将逻辑收敛到后端,前端只关心渲染成为了大势所趋。有了奥创协议,前端只需要按照协议渲染即可,业务逻辑可以收敛到后端。

技术架构
-
渲染逻辑模块:继承奥创渲染SDK,负责符合奥创范式的渲染逻辑,后面会详细介绍。 -
服务模块:负责跟服务端的数据交互,定义请求和返回处理逻辑 -
业务逻辑模块:处理用户行为触发后的副作用逻辑,比如触发async方法,触发submit方法,组件联动。 -
视图模块:视图层,只负责UI的渲染。
前端奥创渲染SDK

业务效果

由于业务逻辑收敛到后端,前端基本不会有业务逻辑,不过跟支付宝合作会员购的项目打破了这个规则。
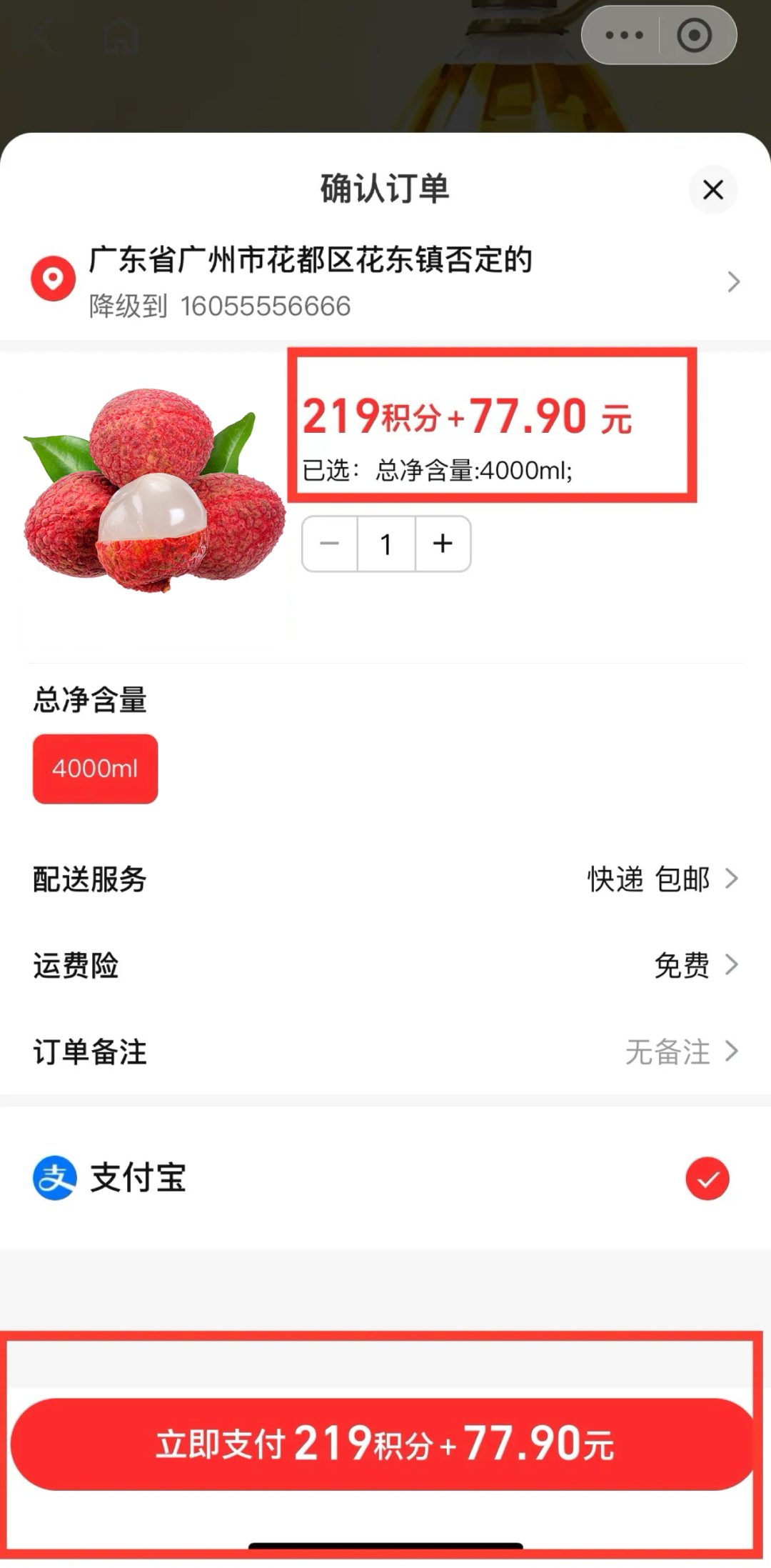
由于后端无法直接调用支付宝查询积分接口,需要从前端来调用,然后拿到积分之后需要在价格区域加上积分信息,如下图红框的积分区域是支付宝积分接口返回的。

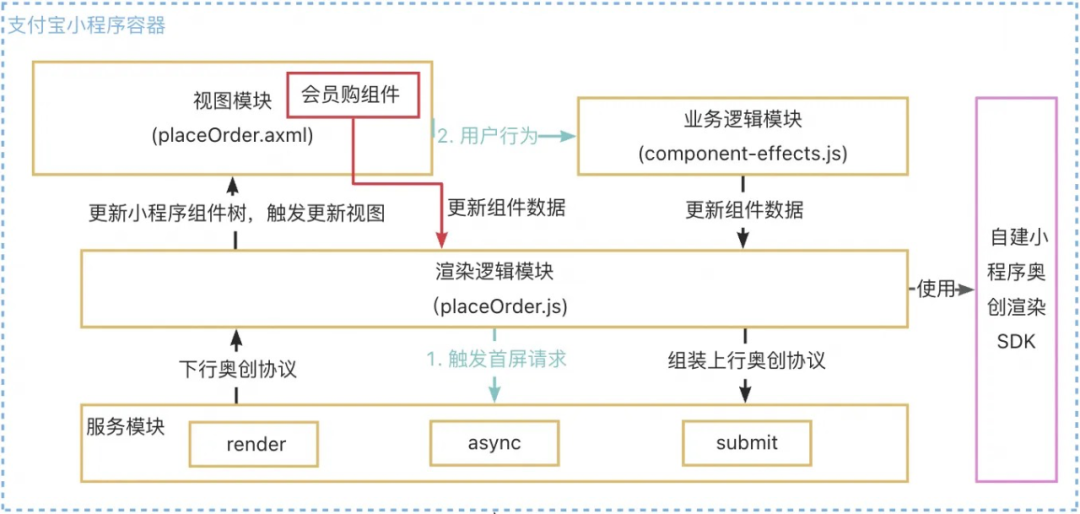
▐ 方案1:会员购组件内处理
会员购场景会下发会员购组件,一个想法就是在会员购组件通知更新组件数据,可以让逻辑收敛到会员组件里,可以让业务逻辑高内聚。

不过这个方案存在异步接口竞态问题,由于会员购组件查询积分是异步的,如果在异步查询过程中用户行为触发了异步接口,不好控制积分查询异步接口和async接口的返回顺序,如果积分查询接口先返回,async接口后返回,就会出现覆盖积分信息的问题。
▐ 方案2:查询积分放到请求返回之后做
为了解决上面竞态问题,我们把积分查询逻辑放到请求返回之后做,这样子避免了积分查询数据被覆盖的问题。

随着后续场景的接入,在服务模块处理数据成为了一个研发范式。比如下面支付宝红包也是调用支付宝接口查询的,调用时机是在render和async接口返回之后。


未来可预见的问题:
1. 类似会员积分、支付宝红包等功能场景会越来越多,这些场景都会同时修改一份奥创协议,如何管理好功能点的执行顺序成了比较大的问题。
2. 同时随着更多端接入,每一个端功能点诉求不一致,如何做到功能点快速可插拔也是需要考虑的问题。
解决思路:
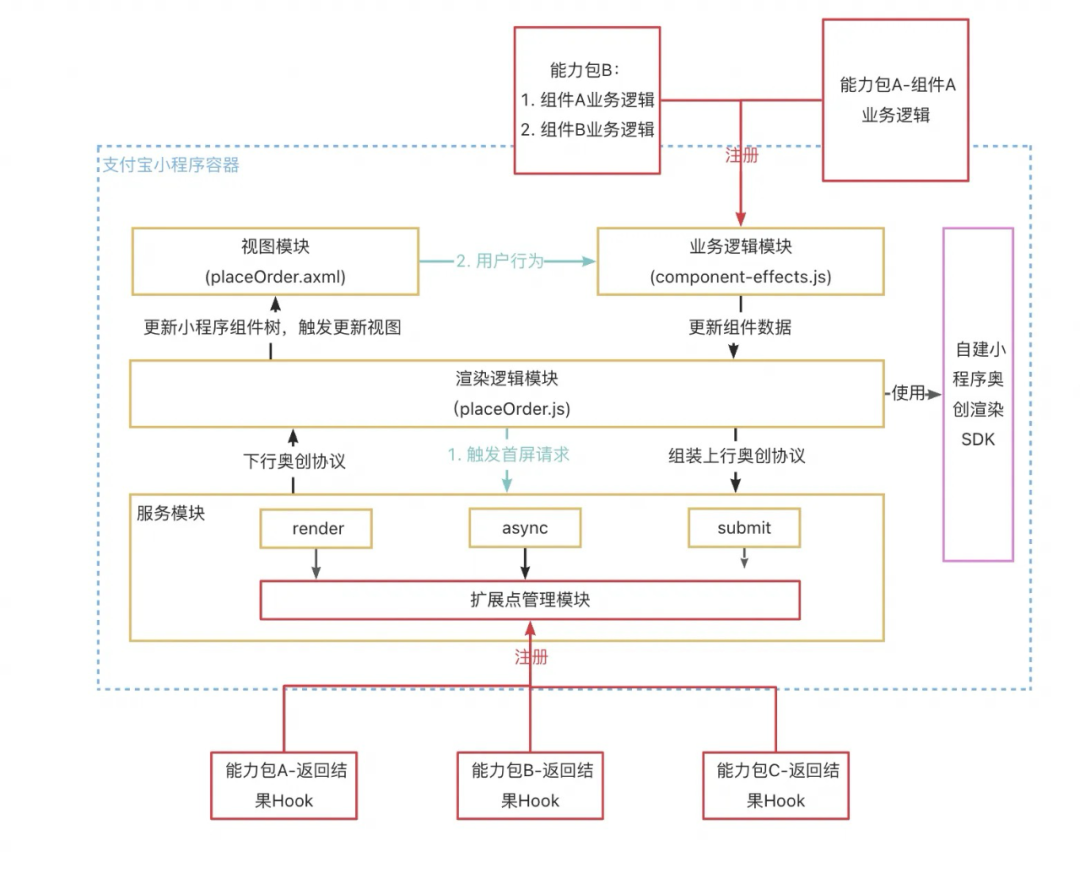
提供扩展点,让这些功能点可以通过能力包的方式注册进来。一来通过能力包让功能点的逻辑收敛,更内聚,二来这套下单的范式不受小程序端DSL的影响,后续可以方便应用到其他端。
扩展点主要可分为两个:
1. 业务逻辑处理模块:支持注册不同能力包,能力包包含两部分,一个是组件,一个是组件对应的业务逻辑(核心是联动逻辑)。
2. 服务模块:提供一些生命周期钩子比如请求开始,返回结束,数据渲染完成后等,同时管理各个能力包的执行顺序(可以在能力包里面声明执行优先级)。
具体见下图红色框区域的部分:


本文详细回顾了每日必抢小程序的下单系统演进历程,着重介绍了各阶段的技术选型、架构设计、遇到的挑战及解决方案。展望未来,其核心在于构建开放扩展点机制,旨在通过能力包注册的方式,灵活应对日益增多的功能场景与不同端的个性化需求,进一步提升系统的可维护性与扩展性。这一系列技术革新与实践,不仅为每日必抢小程序的持续优化与创新提供了强有力的技术支撑,也为业界在小程序开发领域的探索提供了宝贵经验与启示。

参考资料
《Rax 小程序运行时方案解密与思考》:
https://juejin.cn/post/6890428926540283918

我们是淘天集团用户场景营销技术-大前端团队,一支拥有极致用户体验追求的技术团队,负责淘宝秒杀,淘宝特价版App和小程序等业务场景。我们深入了解业务场景与用户,通过不断探索和实践新的技术,探索创新场域导购产品,持续提升用户的购物体验,同时持续完善供给能力的建设,赋能商家、商品成长打爆链路。
本文分享自微信公众号 - 大淘宝技术(AlibabaMTT)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。






























































