前言 看如今火热的前端框架,都有自己的CLI工具,例如Vue CLI,creat-react-app等等,搭建项目十分的方便。所以我也在想,要不也实现一个CLI工具,不一定要和前面几个那样高大上,但只要能提...
前言 常规的部署项目,一般分为两种方式: 第一种:直接上传。部署项目需要经过本地build,压缩文件,将压缩包上传至服务器并解压文件等步骤,过程较为繁琐。 第二种:利用git服务器。ssh进入...
我对工程化的理解 随着互联网的发展,软件工程师出现了!他们不用一砖一瓦,也不用尺子电钻,计算机是他们的施工现场,代码是他们的工程部件,键盘之上的指尖跃动是他们的工程活动,在你看不...
什么是 webpack ? 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含...
本项目综合运用了 Vue3.0 的新特性。 基于 Composition API 即 Function-based API 进行改造,配合 Vue Cli,优先体验 Vue3 特性 使用单例对象模式进行组件通信 使用 axios 库进行网络请求,...
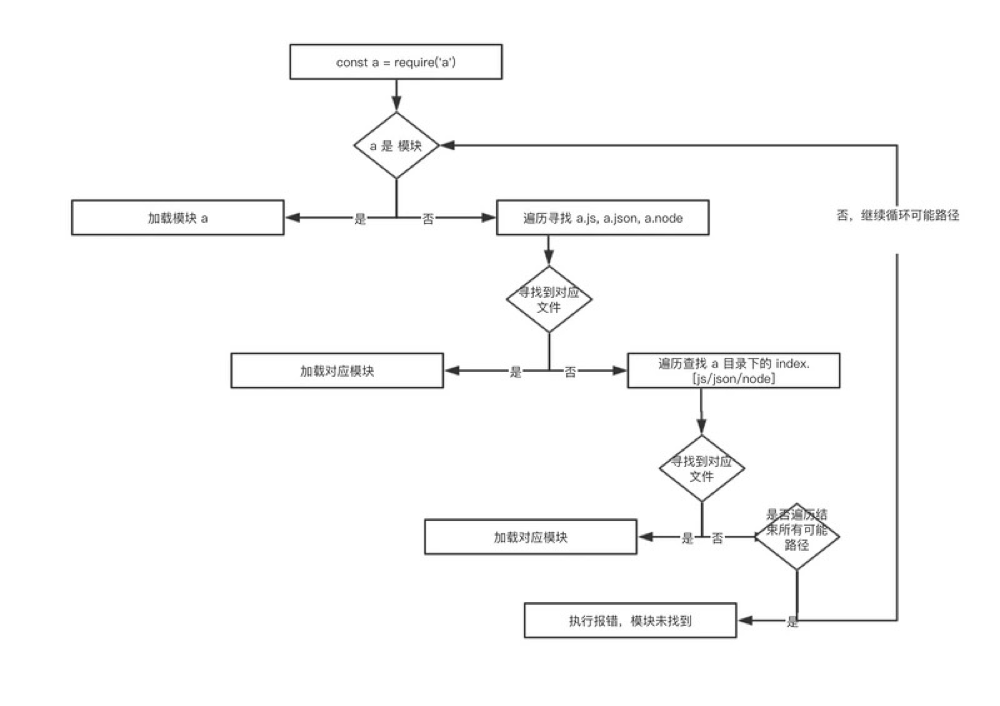
Node.js 的出现使得前端工程师可以跨端工作在服务器上,当然,一个新的运行环境的诞生亦会带来新的模块、功能、抑或是思想上的革新,本文将带领读者领略 Node.js (以下简称 Node) 的模块设计...
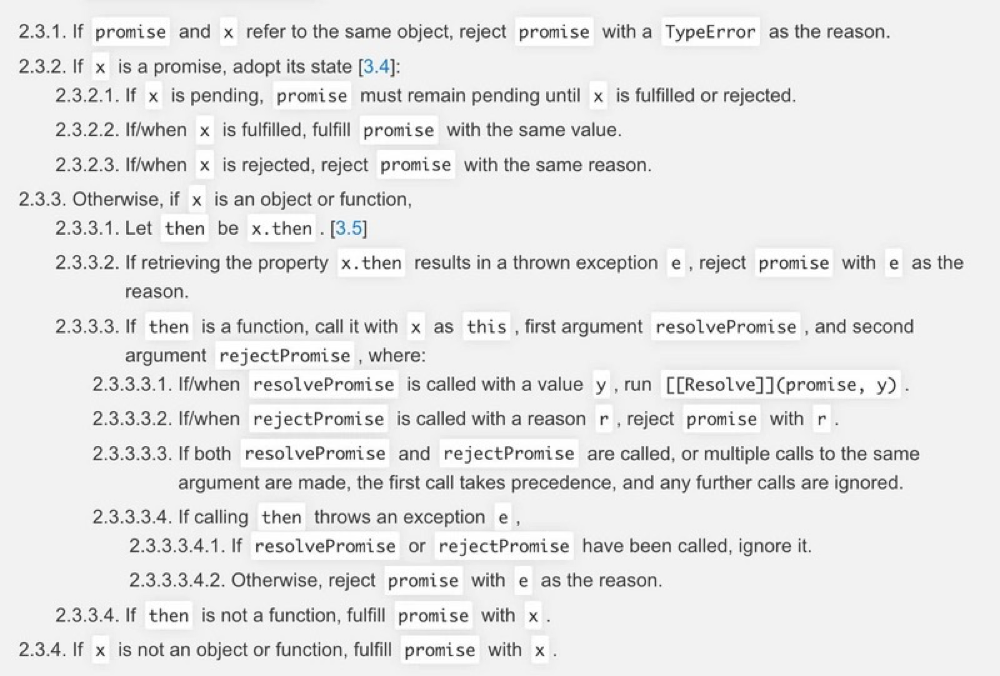
1.什么是 Promise promise 是目前 JS 异步编程的主流解决方案,遵循 Promises/A+ 方案。 2.Promise 原理简析 (1)promise 本身相当于一个状态机,拥有三种状态 pending fulfilled rejected...
"别再更新了,实在是学不动了"这句话道出了多少前端开发者的心声,"不幸"的是 Vue 的作者在国庆区间发布了 Vue3.0 的 pre-Aplha 版本,这意味着 Vue3.0 快要和我们见面了。既来之则安之,扶我...
一、命名规则(英文-直译) 1、文件命名 文件夹/文件的命名统一用小写 保证项目有良好的可移植性,可跨平台 相关参考 2、文件引用路径 因为文件命名统一小写,引用也需要注意大小写问题 3、j...
不学会怎么处理对象,你在 JavaScript 道路就就走不了多远。它们几乎是 JavaScript 编程语言每个方面的基础。事实上,学习如何创建对象可能是你刚开始学习的第一件事。 对象是键/值对。创建对...
基础算法 一、排序 冒泡排序 //冒泡排序 function bubbleSort(arr) { for(var i = 1, len = arr.length; i < len - 1; ++i) { for(var j = 0; j <= len - i; ++j) { if (arr[j] > arr[j + 1...
定义一个数组和对象 const arr = ['a', 'b', 'c', 'd', 'e', 'f']; const obj = { a: 1, b: 2, c: 3, d: 4 } for() 经常用来遍历数组元素 遍历值为数组元素索引 for (let i = 0, len = ar.....
要完成用MUI 拍照和从系统相册选择图片上传的功能,可以理解成有三个功能 1 调用手机相机的功能(可以查看官方API http://www.html5plus.org/doc/zh_cn/camera.html) 2 调用系统相册的功能(可...
在我们平时的工作开发中,大多数都是大人协同开发的公共项目;在我们平时开发中代码codeing的时候我们考虑代码的可读性、复用性和扩展性。 干净的代码,既在质量上较为可靠,也为后期维护、升...
一、前言 什么是微前端 Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently. -- Micro Frontends 微前端是一种多...
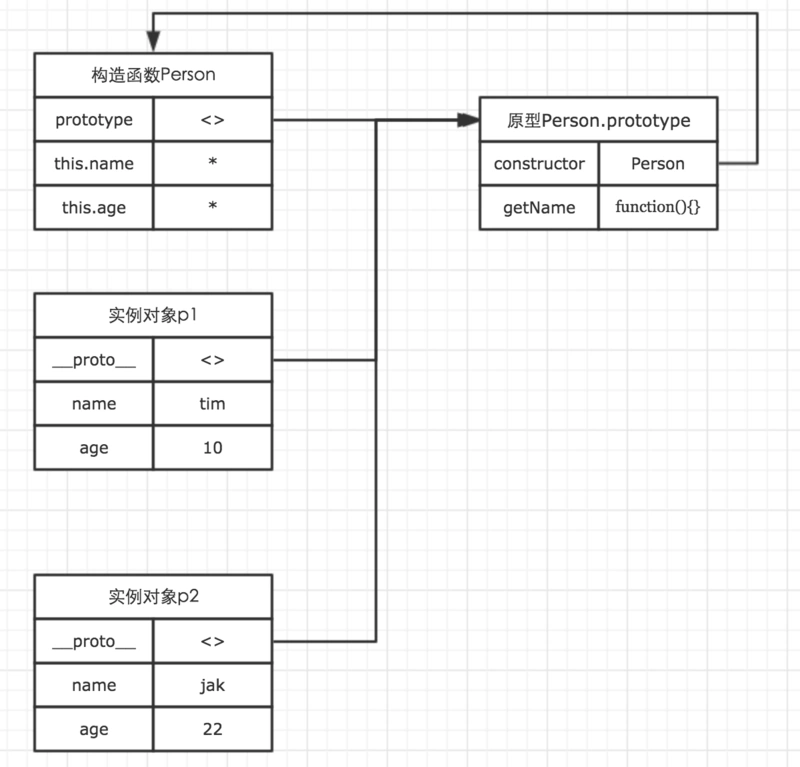
在程序设计中有很多实用的设计模式,而其中大部分语言的实现都是基于“类”。 在JavaScript中并没有类这种概念,面向对象编程不是基于类,而是基于原型去面向对象编程,JS中的函数属于一等对...
没有更多内容
加载失败,请刷新页面
文章删除后无法恢复,确定删除此文章吗?
动弹删除后,数据将无法恢复






























评论删除后,数据将无法恢复